# CSS 学习
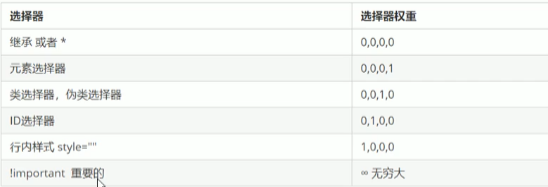
# CSS 选择器

# 标签选择器:

<style> | |
P{ | |
color:green; | |
}</style> |
# 类选择器 .
<div class="red"> | |
红色字体 | |
</div> | |
<style> | |
.red{ | |
color:red; | |
}</style> |
# id 选择器 #
<div id="red"> | |
红色字体 | |
</div> | |
<style> | |
#red{ | |
color:red; | |
}</style> | |
/*只能调用一次*/ |
快捷键: div + # + xxx
# 通配符选择器 *

# 属性选择器 E []
拥有某一个属性 [att];
a[id] {background:blue;}
属性等于某个值 [att=val];
[attr*=val]: 属性值包含某一个值 val;
[attr^=val]: 属性值以 val 开头;
[attr$=val]: 属性值以 val 结尾;
[attr|=val]: 属性值等于 val 或者以 val 开头后面紧跟连接符 -;
[attr~=val]: 属性值包含 val, 如果有其他值必须以空格和 val 分割;
# CSS 字体属性
# 字体系列 font-family
<body> | |
p{font-family:"Microsoft Yahei",Arial;} | |
</body> |
# 字体大小 font-size

# 字体粗细 font-weight
<style>.bold{ | |
font-weight:700; | |
/*font-weight:bold 两者等效 */ | |
}</style> |

# 文字样式 font-style

# 字体复合属性 font

# CSS 文本属性
# 文本颜色 color

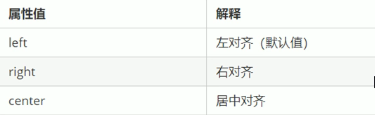
# 文本对齐 text-align

# 词距与字距
letter-spacing :定义字距
word-spacing :定义词距
.lspacing {lett-spacing:1em;} | |
.wspacing {word-spacing:1em;} |
# 装饰文本 text-decoration

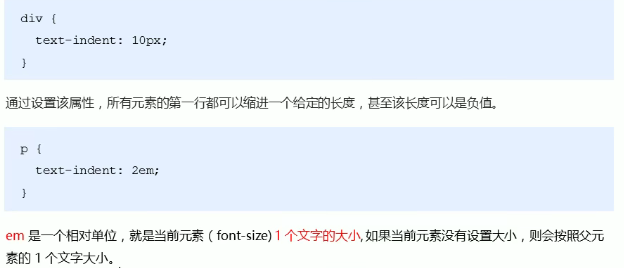
# 文本缩进 text-indent

# 行间距 line-height

# 文本阴影 text-shadow
基本语法(CSS3):
text-shadow:none|<shadow>[,<shadow>]*
<shadow>=<length>{2,3}&&<color>?
text-shadow 属性值的初始值位无;
第一个长度值用来设置对象的阴影水平偏移值(正值为向右);
第二个长度值用来设置对象的阴影垂直偏移值(正值为向下);
第三个长度值用来设置对象的阴影模糊值(不允许负值,可以为空);
color 值用于设置阴影的颜色(可以为空,默认值为字体的 color 属性);
作用:
- 通过阴影把文本颜色与背景色分开来,让字体更清晰;
- 定义多色阴影实现燃烧的文字特效;
- 定义立体文字;
- 定义描边文字;
- 定义外发光文字;
# 溢出文本 text-overflow
text-overflow:clip|ellipsis|ellipsis-word |
clip表示简单的裁切而不显示省略标记;
ellipsis表示当文本溢出时显示省略标记(),省略标记插入的位置是最后一个字符;
ellipsis-word表示当文本溢出时显示省略标记(),省略标记插入的位置是最后一个词;
要实现产生省略号的效果,还需要定义:强制文本在一行内显示 white-space:nowrap 和溢出内容隐藏 overflow:hidden 。
# CSS 引入方式

外部样式表分为链接式与导入式:
链接式 :通过 link 标签将外部的样式表文件链接到 html 文档中,是目前运用最多也是最实用的方式。
导入式 :通过使用 @import 导入外部样式表。
两者比较:
link属于 HTML 标签,而@import是由 CSS 提供的;- 页面被加载时,link 会同时被加载,而
@import引用的 CSS 文件会等到页面被加载完后再加载; @import只有在 IE5 以上才能识别,而link是 HTML 标签,无兼容问题;link方式的样式权重高于@import的权重;
# CSS 长度单位
px
px 像素(Pixel)。相对长度单位。像素 px 是相对于显示器屏幕分辨率而言的。

rpx
rpx 其实是微信对于 rem 的一种应用的规定,或者说一种设计的方案,官方上规定屏幕宽度为 20rem,规定屏幕宽为 750rpx,所以在微信小程序中 1rem=750/20rpx。
em
em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
em 的特点:
- em 的值并不是固定的;
- em 会继承父级元素的字体大小。
rem
rem 是相对于根元素 html ,也就是说,我们只需要在根元素确定一个参考值,其他子元素的值可以根据这个参考值来转换。这与 em 不同的是:这是一开始固定的,不会受父组件改变。
# Emment 语法
# 快速生成 HTML

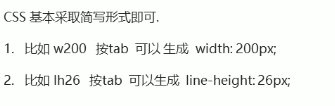
# 快速生成 CSS

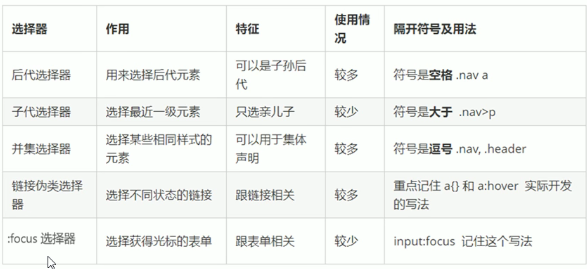
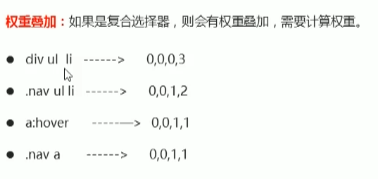
# 复合选择器

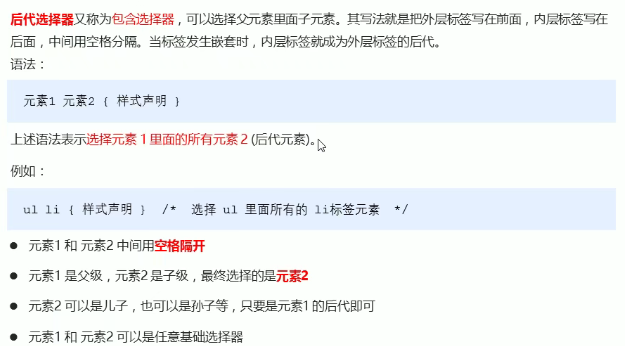
# 后代选择器

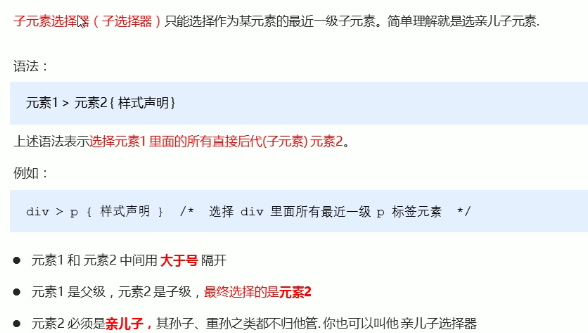
# 子选择器

(亲儿子包含所有儿子)
# 并集选择器

# 伪类选择器
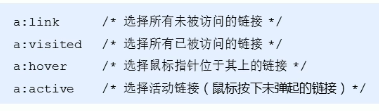
# 链接伪类选择器

需要按照 LVHA 顺序声明
# 结构伪类选择器
- :first-child: 选取属于其父元素的首个子元素的指定选择器。
- :last-child: 选取属于其父元素的最后一个子元素的指定选择器。
- :nth-child (n) 匹配属于其父元素的第 N 个子元素,无论元素的类型,n 从 0 开始。
- :nth-last-child (n): 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
** 注释:**n 可以是数字、关键词或公式。(如 even 偶数、odd 奇数)
# focus 伪类选择器

# target 目标伪类选择器
:target 目标伪类选择器:选择器可用于选取当前活动的目标元素。
# 状态伪类选择器
主要用于表单设计。
:enabled匹配指定范围内所有可用的 UI 元素;:disabled匹配指定范围内所有不可用 UI 元素;:checked匹配指定范围内所有可用 UI 元素;
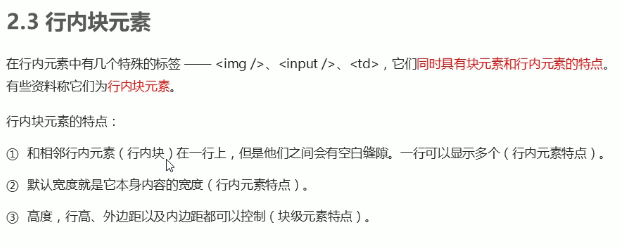
# 元素显示模式


# 显示模式的转换
<style> | |
div{ | |
display:inline; | |
} | |
a{ | |
display:block; | |
} | |
span{ | |
display:inline-block; | |
}</style> |
# CSS 图片
# 图片大小
height & weight
属性值为具体大小或百分比值;
img { | |
width:50%(100px); | |
height:50%(100px); | |
} |
# 图片边框
border
img{ | |
border:none; | |
}//清除边框 | |
img{ | |
border:solid 20px red;//边框样式,边框宽度,边框颜色(可以任意顺序) | |
} |
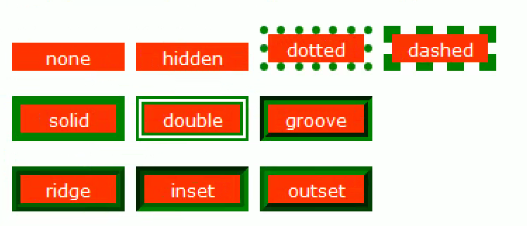
border-style
.dotted{ | |
border-style:dotted; //点线式 | |
} | |
.dashed{ | |
border-style:dashed;//虚线 | |
} | |
//除此之外,还有实线(soild)、双线(double)、立体凹槽(groove)、立体凸槽(ridge)、立体凹边(inset)、立体凸边(outset) |
border-color :边框颜色
border-width :边框宽度
单独定义某边框样式: border-top-style , border-bottom-style , border-right-style , border-left-style
同理可得:单独定义某边框的宽度和颜色。
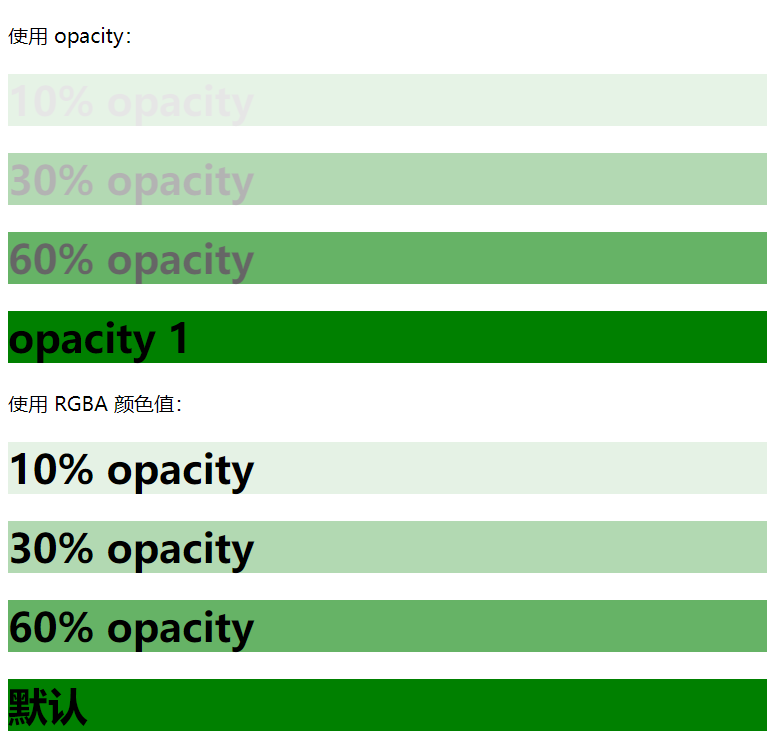
# 图片不透明度
opacity :图像不透明度
img{ | |
opacity:0.3; | |
} |
# 图片圆角
border-radius :图片圆角
属性值可包含两个参数值:第一个值表示圆角的水平半径,第二个值表示圆角的垂直半径,如果仅包含一个值,则第 2 个值与第一个值相同。
# 图片阴影
box-shadow :图像阴影
img{ | |
box-shaow:(inset) 8px 8px 8px black; | |
} |
inset 表示设置为内阴影,而默认值为外阴影。
第一个长度值表示阴影水平偏移;
第二个长度值表示阴影垂直偏移;
第三个长度值表示阴影大小;
第四个表示阴影颜色;
可以叠加多个阴影特效实现渐变阴影;
# CSS 背景
# 背景颜色
div{ | |
background-color: #FF6700; | |
opacity: 0.5; | |
} | |
div{ | |
backfround:rgba(0,128,0,.3) | |
} |

# 背景图片
background-image:none|url(url) |
优点:便于控制位置
url:绝对或相对地址
# 背景平铺
background-repeat: repeat|no-repeat|repeat-x|repeat-y|round|space; |
repeat:背景图片在横向和纵向平铺;
repeat-x:在横向上平铺;
repeat-y:在纵向上平铺;
no-repeat:不平铺;
round:图片自动缩放直到适应且充满整个容器(CSS3);
space:图片以相同的间距平铺且充满整个容器(CSS3);
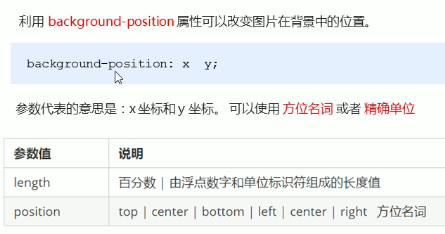
# 背景图片位置


# 背景图像固定
background-attachment:scroll|fixed|local |
fixed:图像相对于浏览器固定;
scroll:图像相对于元素固定;
local:图像相对于元素内容固定(CSS3);
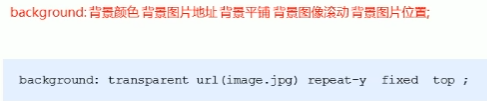
# 背景符合写法

CSS3 新增:
# 定义坐标
background-origin:border-box|paddin-box|content-box; |
border-box:从边框区域开始显示背景;
padding-box:从补白区域开始显示背景;
content-box:从内容区域开始显示背景;
# 定义裁剪区域
background-clip:border-box|paddin-box|content-box|text; |
border-box:从边框区域开始向外裁剪背景;
padding-box:从补白区域开始向外裁剪背景;
content-box:从内容区域开始向外裁剪背景;
text:从前景内容(如文字)区域开始向外裁剪背景;
# 定义大小
background-size:100px 100px|100px|0.5 0.5|0.5|cover|contain; |
可以设置一个或两个长度值或 0% 到 100% 之间的值,第一个为 width,第二个为 height,如果只设置为一个值,则第二个值为 auto;
cover:保持图像本身宽高比例,将图片缩放到正好完全覆盖所定义的区域;
contain:保持图像本身宽高比例,将图片缩放到宽度或高度正好适应所定义的区域;
# 渐变背景(未完成)
# CSS 三大特性
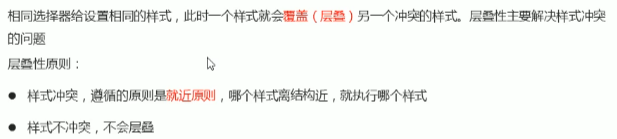
# 层叠性

按照 CSS 的起源可以将网页定义的样式分为四种:HTML、作者、用户、浏览器;原则上讲:作者定义的样式优先于用户设计的样式优先于浏览器的默认样式优先于 HTML 的默认样式。
# 继承性

# 优先级


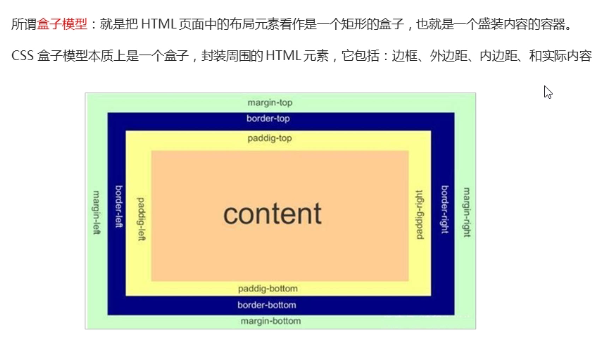
# 盒子模型

# 边框 border

边框各样式示例:


边框复合写法:


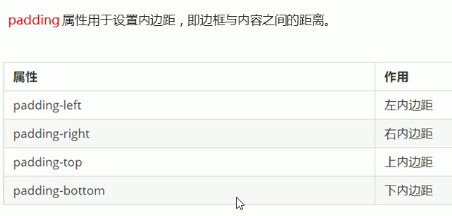
# 内边距 padding

一旦设定了 height 或 width,padding 就会使其比原有盒子更大(margin 不会);
# 外边距 margin

块级元素水平居中:
margin:0 auto; |
行内元素或行内块元素水平居中:
text-align:center; |
外边距合并:


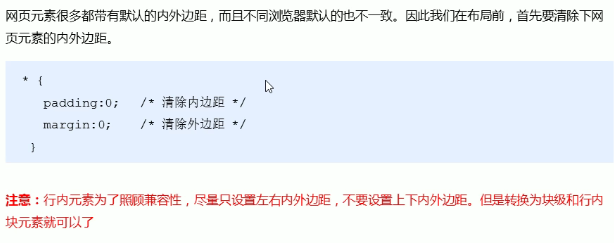
清除浏览器自带的标签内外边距:

# 圆角边框

属性为一个值则对应四角,两个值则对应(左上右下,右上左下),四个值则对应(左上,右上,右下,左下);
分开写法:

圆形边框:
border-radius:50%;(在正方形盒子里) |
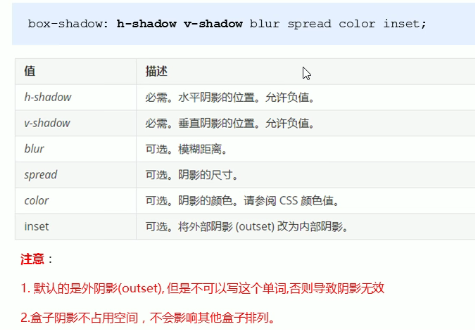
# 盒子阴影 box-shadow

div:hover{ | |
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3); | |
} |
# 文字阴影 text-shadow

div:hover{ | |
text-shadow:5px 5px 6px rgba(0,0,0,.3); | |
} |
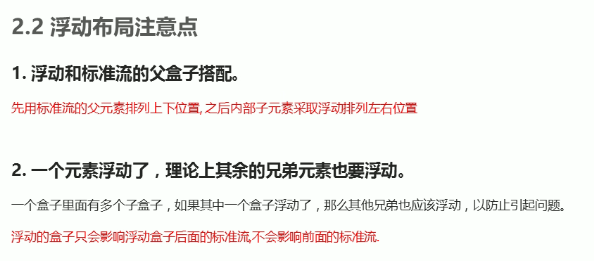
# 浮动



clear :清除浮动
使与浮动相邻的元素在必要的情况下换行显示。即不允许当前元素与浮动元素并列显示,如果左右两侧存在浮动元素,则当前元素把自己清除到下一行显示。
属性值:
left :清除左边浮动;
right :清除右边浮动;
both :清除左右两边的浮动;
none :默认值,允许两边存在浮动;
# 定位显示
position :定义元素的定位方式
static:默认值,表示为流动模型;
absolute:绝对定位;
fixed:固定定位;
relative:相对定位;
z_index :定义元素的层叠等级
其属性值默认为 0,属性值越大层叠等级越高,如果属性值小于 0,则元素将隐藏在文档流之下。
布局经验:
- 需要空隙时,优先定义浮动元素的 margin or padding,而不要定义流动元素的 margin or padding;
# 移动端适配
# 基本概念
屏幕尺寸:
以 iPhone6 为例,其屏幕尺寸为 4.7 英寸,指的是屏幕对角线的长度为 4.7 英寸,1in = 2.54cm。
屏幕分辨率(物理分辨率、设备分辨率):
以 iPhone6 为例,其屏幕分辨率为 750 x 1334,指的是屏幕水平有 750 个像素点,垂直有 1334 个像素点。
像素密度(Pixels Per Inch)
以 iPhone6 为例,其屏幕像素密度为 326ppi,指的是每英寸有 326 个像素点。
计算公式如下:
注意,像素密度指的并不是每平方英寸中包含的像素点数量,而是屏幕水平或垂直的一条直线上每英寸包含的像素点数量。例如,iPhone6 屏幕宽度为 2.3 英寸,高度为 4.1 英寸,其屏幕像素密度就等于 750 / 2.3 = 326 或 1334 / 4.1 = 326。
显示分辨率:
通常,PC 的显示器分辨率是可以设置的,显示分辨率就是指系统或用户设置的分辨率。用户可以通过修改显示分辨率,修改系统字体大小。通常,显示分辨率小于等于设备分辨率。
设备独立像素(逻辑像素):
设备独立像素(又称设备无关像素 Device Independent Pixels 、密度独立性像素 Density Independent Pixels,简称 DIP 或 DP),是一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用(from 百度百科)。设备独立像素可以简单认为是计算机坐标系统中的一个点。
典型的用途是允许移动设备软件将信息显示和用户交互扩展到不同的屏幕尺寸。允许应用程序以抽象像素为单位进行测量,而底层图形系统将应用程序的抽象像素测量值转换为适合于特定设备的物理像素。
逻辑分辨率:
逻辑分辨率用屏幕的宽 * 高来表示(单位:设备独立像素)。
通过 screen.width/height 得到的数值就是整个屏幕(不仅仅是浏览器的区域)的宽度和高度(单位:设备独立像素)。在 PC 中,这个数值就是系统设定的显示分辨率的大小。这个数值不随页面缩放、浏览器窗口大小而改变。对于移动端,这个数值可以在 Chrome 开发者工具中,打开移动端调试,页面顶部显示的就是逻辑分辨率。
设备像素比(DPR):
设备像素比就是指设备物理像素和设备独立像素之间的比值。在 JS 中可以通过 window.devicePixelRatio 获取。可以简单理解为:硬件中一个点的大小和系统中一个点的大小的比值。对于某一个固定的设备,这个值是固定不变的。
视口(Viewport):
布局视口
![image.png]()
布局视口是网页布局的基准窗口。在 PC 上,布局视口就等于当前浏览器的窗口大小;在移动端,布局视口被赋予一个默认值,这个值通常比该设备的逻辑分辨率大很多,这保证 PC 的网页可以在手机浏览器上呈现,但这样网页元素就会显得非常小,用户可以手动对网页进行放大查看。
可以通过调用
document.documentElement.clientWidth/clientHeight来获取布局视口大小。视觉视口
![image.png]()
视觉视口指用户通过屏幕真实看到的区域。视觉视口默认等于当前浏览器的窗口大小(包括滚动条宽度)。可以通过调用
window.innerWidth/innerHeight来获取视觉视口大小。 当用户对浏览器进行缩放时,不会改变布局视口的大小,所以页面布局是不变的,但是缩放会改变视觉视口的大小。
meta viewport :
我们可以借助 元素的 viewport 属性来帮助我们设置视口、缩放等,从而让移动端得到更好的展示效果。
viewport 有以下字段可配置:
| width | 设置布局视口的宽度,为一个正整数,或字符串 "width-device" |
|---|---|
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置布局视口的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为 "no" 或 "yes" |
例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1. |
# 适配方案
# rem
我们可以采用 rem 为单位设置元素大小。对于不同屏幕,我们只需要动态修改根元素字体大小,元素大小就会同比例改变,从而做到页面的自动适配效果。
工作步骤:
- meta 标签设置 viewport 宽度为屏幕宽度;
- 根据不同屏幕修改根元素 font-size 大小,一般设置为屏幕宽度的十分之一(可引入 lib-flexible 库,或者自己写相应逻辑);
- 开发环境配置 postcss-px2rem 或者类似插件;
- 根据设计稿写样式,元素宽高直接取设计稿宽高即可,单位为 px,插件会将其转换为 rem;
- 段落文本也按照设计稿写,单位为 px,不需要转换为 rem;
# Viewport
CSS Viewport units (视口单位)正是一种相对于屏幕宽高的一种长度单位,并且兼容性越来越好。视口单位有:vw、vh、vmin 和 vmax。vw 单位表示根元素宽度的百分比,1vw 等于视口宽度的 1%。
vw 适配方案的流程:
- meta 标签设置 viewport 宽度为屏幕宽度;
- 开发环境配置 postcss-px-to-viewport 或者类似插件;
- 根据设计稿写样式,元素宽高直接取设计稿宽高即可,单位为 px,插件会将其转换为 vw;
- 段落文本也按照设计稿写,单位为 px,不需要转换为 vw;
# 多列布局
# Flex 布局
Flex 容器
指定一个容器为 flex 布局:
.container { | |
display: flex | inline-flex; //可以有两种取值 | |
} | |
//如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。 |
备注:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
# 容器属性
flex-direction: 决定主轴的方向 (即项目的排列方向)
.container { | |
flex-direction: row | row-reverse | column | column-reverse; | |
} |
row(默认值),主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端;
column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿;
flex-wrap: 决定容器内项目是否可换行
.container { | |
flex-wrap: nowrap | wrap | wrap-reverse; | |
} |
nowrap (默认值)不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行;
wrap:项目主轴总尺寸超出容器时换行,第一行在上方;
wrap-reverse:换行,第一行在下方;
justify-content:定义了项目在主轴的对齐方式。
.container { | |
justify-content: flex-start | flex-end | center | space-between | space-around; | |
} |
flex-start(默认值)左对齐;
flex-end:右对齐;
center:居中;
space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙;
space-around:伸缩项目会平均地分布在行里,两端保留一半的空间;
align-items: 定义了项目在交叉轴上的对齐方式
.container { | |
align-items: flex-start | flex-end | center | baseline | stretch; | |
} |
stretch(默认值) 即如果项目未设置高度或者设为 auto,将占满整个容器的高度;
flex-start:交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline: 项目的第一行文字的基线对齐;
align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container { | |
align-content: flex-start | flex-end | center | space-between | space-around | stretch; | |
} |
stretch(默认值)三条轴线平分容器的交叉方向上的空间;
flex-start:轴线全部在交叉轴上的起点对齐;
flex-end:轴线全部在交叉轴上的终点对齐;
center:轴线全部在交叉轴上的中间对齐;
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙;
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍;
# 项目属性
order: 定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item { | |
order: <integer>; | |
} |
默认值为 0,也可以设置负数
flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item { | |
flex-basis: <length> | auto; | |
} |
默认值:auto,即项目本来的大小,这时候 item 的宽高取决于 width 或 height 的值。
备注:当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
flex-grow: 定义项目的放大比例
.item { | |
flex-grow: <number>; | |
} |
默认值为 0,即如果存在剩余空间,也不放大;
备注:当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间 (如果有的话)。
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
当然如果当所有项目以 flex-basis 的值排列完后发现空间不够了,且 flex-wrap:nowrap 时,此时 flex-grow 则不起作用了,这时候就需要接下来的这个属性。
flex-shrink: 定义了项目的缩小比例
.item { | |
flex-shrink: <number>; | |
} |
默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效。
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
flex: flex-grow, flex-shrink 和 flex-basis 的简写
.item{ | |
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] | |
} |
暂略
align-self: 允许单个项目有与其他项目不一样的对齐方式
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
暂略
30 分钟学会 Flex 布局 - 知乎 (zhihu.com)
# CSS 动画
CSS Animations 指的是元素从一种样式逐渐过渡为另一种样式的过程。
# 渐变动画 transition
transition 的属性如下:
- property: 填写需要变化的 css 属性
- duration: 完成过渡效果需要的时间单位 (s 或者 ms)
- timing-function: 完成效果的速度曲线
- delay: 动画效果的延迟触发时间
其中 timing-function 的值有如下:
| 值 | 描述 |
|---|---|
| linear | 匀速(等于 cubic-bezier (0,0,1,1)) |
| ease | 从慢到快再到慢(cubic-bezier (0.25,0.1,0.25,1)) |
| ease-in | 慢慢变快(等于 cubic-bezier (0.42,0,1,1)) |
| ease-out | 慢慢变慢(等于 cubic-bezier (0,0,0.58,1)) |
| ease-in-out | 先变快再到慢(等于 cubic-bezier (0.42,0,0.58,1)),渐显渐隐效果 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值 |
# 转变动画 transform
包含四个常用的功能:
- translate:位移
- scale:缩放
- rotate:旋转
- skew:倾斜
一般配合 transition 过度使用
注意的是, transform 不支持 inline 元素,使用前把它变成 block ;
# 自定义动画 animation
animation 是由 8 个属性的简写,分别如下:
| 属性 | 描述 | 属性值 |
|---|---|---|
| animation-duration | 指定动画完成一个周期所需要时间,单位秒(s)或毫秒(ms),默认是 0 | |
| animation-timing-function | 指定动画计时函数,即动画的速度曲线,默认是 "ease" | linear、ease、ease-in、ease-out、ease-in-out |
| animation-delay | 指定动画延迟时间,即动画何时开始,默认是 0 | |
| animation-iteration-count | 指定动画播放的次数,默认是 1 | |
| animation-direction 指定动画播放的方向 | 默认是 normal | normal、reverse、alternate、alternate-reverse |
| animation-fill-mode | 指定动画填充模式。默认是 none | forwards、backwards、both |
| animation-play-state | 指定动画播放状态,正在运行或暂停。默认是 running | running、pauser |
| animation-name | 指定 @keyframes 动画的名称 |
# 问题与解决方案
为什么 CSS 样式一般放在 head 中?
![]()
overflow
属性选择器



